 |
Flutter Engine
The Flutter Engine
|
 |
Flutter Engine
The Flutter Engine
|
#import <FlutterView.h>

Instance Methods | |
| (instancetype) | - NS_UNAVAILABLE |
| (instancetype) | - initWithFrame: |
| (instancetype) | - initWithCoder: |
| (instancetype) | - initWithDelegate:opaque:enableWideGamut: |
| (UIScreen *) | - screen |
| (MTLPixelFormat) | - pixelFormat |
| (nullable instancetype) | - initWithMTLDevice:commandQueue:delegate:threadSynchronizer:viewIdentifier: |
| (nullable instancetype) | - initWithFrame:pixelFormat: |
| (nonnull instancetype) | - initWithFrame: |
| (nullable instancetype) | - initWithCoder: |
| (nonnull instancetype) | - NS_UNAVAILABLE |
| (void) | - setBackgroundColor: |
| (void) | - didUpdateMouseCursor: |
| (instancetype) | - init [implementation] |
| (BOOL) | - isWideGamutSupported [implementation] |
| (void) | - layoutSubviews [implementation] |
| (void) | - drawLayer:inContext: [implementation] |
| (BOOL) | - isAccessibilityElement [implementation] |
| (instancetype) | - initWithMTLDevice:commandQueue:delegate:threadSynchronizer:viewIdentifier: [implementation] |
| (void) | - onPresent:withBlock: [implementation] |
| (void) | - reshaped [implementation] |
| (void) | - setBackgroundColor: [implementation] |
| (void) | - setFrameSize: [implementation] |
| (BOOL) | - isFlipped [implementation] |
| (BOOL) | - isOpaque [implementation] |
| (BOOL) | - acceptsFirstMouse: [implementation] |
| (BOOL) | - acceptsFirstResponder [implementation] |
| (void) | - didUpdateMouseCursor: [implementation] |
| (void) | - cursorUpdate: [implementation] |
| (void) | - viewDidChangeBackingProperties [implementation] |
| (BOOL) | - layer:shouldInheritContentsScale:fromWindow: [implementation] |
| (NSAccessibilityRole) | - accessibilityRole [implementation] |
| (NSString *) | - accessibilityLabel [implementation] |
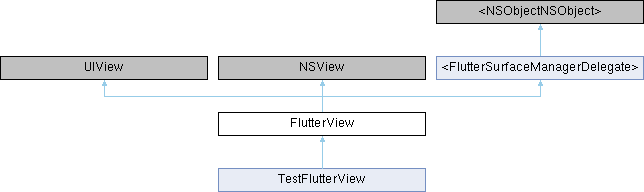
 Instance Methods inherited from <FlutterSurfaceManagerDelegate> Instance Methods inherited from <FlutterSurfaceManagerDelegate> | |
| (void) | - onPresent:withBlock: |
Class Methods | |
| (instancetype) | + NS_UNAVAILABLE |
| (static void) | + PrintWideGamutWarningOnce [implementation] |
| (void) | + setForceSoftwareRendering: [implementation] |
| (Class) | + layerClass [implementation] |
Protected Attributes | |
| FlutterViewIdentifier | _viewIdentifier |
| __weak id< FlutterViewDelegate > | _viewDelegate |
| FlutterThreadSynchronizer * | _threadSynchronizer |
| FlutterSurfaceManager * | _surfaceManager |
| NSCursor * | _lastCursor |
Properties | |
| BOOL | forceSoftwareRendering |
| FlutterSurfaceManager * | surfaceManager |
| id< FlutterViewEngineDelegate > | delegate [implementation] |
View capable of acting as a rendering target and input source for the Flutter engine.
Definition at line 34 of file FlutterView.h.
|
implementation |
Declares that the initial mouse-down when the view is not in focus will send an event to the view.
Definition at line 17 of file FlutterView.mm.
|
implementation |
Definition at line 17 of file FlutterView.mm.
|
implementation |
Definition at line 17 of file FlutterView.mm.
|
implementation |
Definition at line 17 of file FlutterView.mm.
|
implementation |
Definition at line 17 of file FlutterView.mm.
| - (void) didUpdateMouseCursor: | (nonnull NSCursor *) | cursor |
Called from the engine to notify the view that mouse cursor was updated while the mouse is over the view. The view is responsible from restoring the cursor when the mouse enters the view from another subview.
|
implementation |
Definition at line 17 of file FlutterView.mm.
|
implementation |
Definition at line 127 of file FlutterView.mm.
|
implementation |
Definition at line 12 of file FlutterView.mm.
| - (nullable instancetype) initWithCoder: | (nonnull NSCoder *) | NS_UNAVAILABLE |
| - (instancetype) initWithCoder: | (NSCoder*) | NS_UNAVAILABLE |
Definition at line 12 of file FlutterView.mm.
| - (instancetype) initWithDelegate: | (id<FlutterViewEngineDelegate>) | delegate | |
| opaque: | (BOOL) | opaque | |
| enableWideGamut: | (BOOL) | NS_DESIGNATED_INITIALIZER | |
Definition at line 12 of file FlutterView.mm.
| - (instancetype) initWithFrame: | (CGRect) | NS_UNAVAILABLE |
Definition at line 12 of file FlutterView.mm.
| - (nonnull instancetype) initWithFrame: | (NSRect) | NS_UNAVAILABLE |
| - (nullable instancetype) initWithFrame: | (NSRect) | frameRect | |
| pixelFormat: | (nullable NSOpenGLPixelFormat *) | NS_UNAVAILABLE | |
|
implementation |
Definition at line 17 of file FlutterView.mm.
| - (nullable instancetype) initWithMTLDevice: | (nonnull id< MTLDevice >) | device | |
| commandQueue: | (nonnull id< MTLCommandQueue >) | commandQueue | |
| delegate: | (nonnull id< FlutterViewDelegate >) | delegate | |
| threadSynchronizer: | (nonnull FlutterThreadSynchronizer *) | threadSynchronizer | |
| viewIdentifier: | (FlutterViewIdentifier) | NS_DESIGNATED_INITIALIZER | |
Initialize a FlutterView that will be rendered to using Metal rendering apis.
|
implementation |
Definition at line 127 of file FlutterView.mm.
|
implementation |
Declares that the view uses a flipped coordinate system, consistent with Flutter conventions.
Definition at line 17 of file FlutterView.mm.
|
implementation |
Definition at line 17 of file FlutterView.mm.
|
implementation |
Definition at line 12 of file FlutterView.mm.
|
implementation |
Definition at line 17 of file FlutterView.mm.
|
implementation |
Definition at line 127 of file FlutterView.mm.
|
implementation |
Definition at line 90 of file FlutterView.mm.
| + (instancetype) NS_UNAVAILABLE |
| - (instancetype) NS_UNAVAILABLE |
| - (nonnull instancetype) NS_UNAVAILABLE |
|
implementation |
Definition at line 17 of file FlutterView.mm.
| - (MTLPixelFormat) pixelFormat |
Definition at line 12 of file FlutterView.mm.
|
implementation |
Definition at line 90 of file FlutterView.mm.
|
implementation |
Reimplemented in TestFlutterView.
Definition at line 17 of file FlutterView.mm.
| - (UIScreen *) screen |
Definition at line 12 of file FlutterView.mm.
| - (void) setBackgroundColor: | (nonnull NSColor *) | color |
By default, the FlutterSurfaceManager creates two layers to manage Flutter content, the content layer and containing layer. To set the native background color, onto which the Flutter content is drawn, call this method with the NSColor which you would like to override the default, black background color with.
|
implementation |
Definition at line 17 of file FlutterView.mm.
|
implementation |
Definition at line 127 of file FlutterView.mm.
|
implementation |
Definition at line 17 of file FlutterView.mm.
|
implementation |
Definition at line 17 of file FlutterView.mm.
|
protected |
Definition at line 17 of file FlutterView.mm.
|
protected |
Definition at line 16 of file FlutterView.mm.
|
protected |
Definition at line 15 of file FlutterView.mm.
|
protected |
Definition at line 14 of file FlutterView.mm.
|
protected |
Definition at line 13 of file FlutterView.mm.
|
readwritenonatomicweakimplementation |
Definition at line 12 of file FlutterView.mm.
|
readwritenonatomicassign |
Definition at line 49 of file FlutterView.h.
|
readnonatomicassign |
Returns SurfaceManager for this view. SurfaceManager is responsible for providing and presenting render surfaces.
Definition at line 57 of file FlutterView.h.